Primeira aplicação com Vue.js
Fala galera, como vocês estão ?
No artigo de hoje vamos criar nosso primeiro servidor aplicativo com vue.js utilizando o CLI.
Vue.js: Quem é esse cara ??
Vue.js é um framework JavaScript de código-aberto focado em aplicações single-page. A documentação define vue.js como uma estrutura acessível, de alto desempenho e versátil para a construção de interfaces de usuário da web. Baseado em HTML, CSS e JavaScript com um modelo de programação declarativo.
Já usou ou ouviu falar em React.js ou Angular ? Pois é, eles têm o mesmo objetivo que o Vue.js, porém ao meu ver Vue.Js é bem mais simples de compreender.
Requisitos e ferramentas
Para criar esse projeto precisamos de algumas ferramentas:
- Node.js: Caso ainda não tenha instalado em sua máquina acesse o artigo Hello World: Nodejs onde eu apresento o nodejs e mostro como instalar ele na máquina linux.
- npm: Instalado junto com o Node.js no artigo Hello World: Nodejs
- Vue.js: Usado para construção de interfaces para web.
- Vue CLI: Ferramentas padrão para desenvolvimento Vue.js
- Além disso estou utilizando o editor de texto Visual Studio Code (Opcional)
Criando da aplicação
Para instalar o vue-cli vamos utilizar nosso velho amigo npm:
npm install -g @vue/cliCom o CLI instalado vamos criar nosso projeto vue.js executando o comando abaixo. hello-world-vue é o nome do projeto.
vue create hello-world-vueQuando executar esse comando ele vai apresentar duas perguntas:
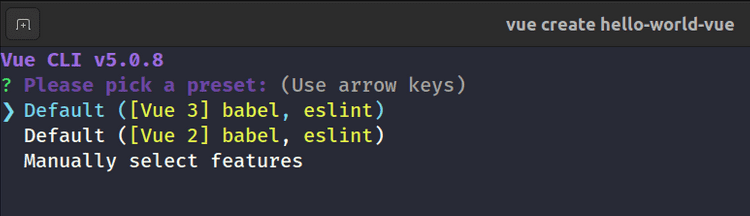
- Primeira pergunta:
Seleciona Vue2, com isso ele vai criar um projeto com as configurações padrão na versão 2 do vue.
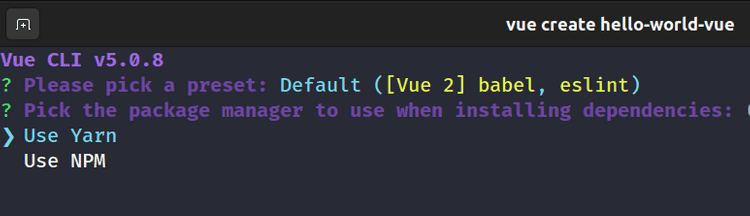
- Segunda pergunta:
Selecione Use NPM, com isso ele vai criar um projeto com o npm.
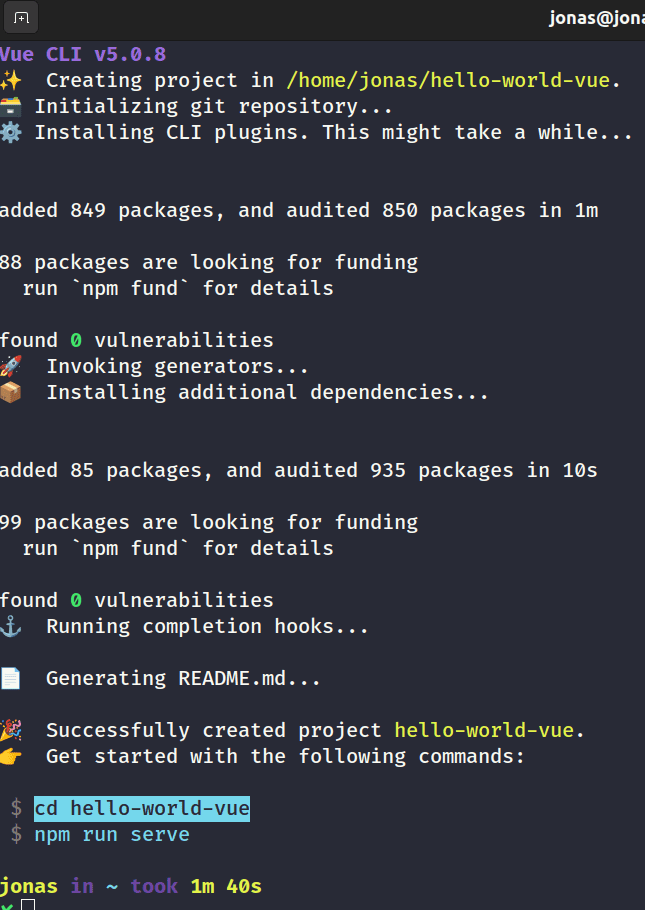
Aguarde a criação do projeto e siga as instruções para acessar o projeto. No fim você vai receber algo do tipo:
Agora vamos seguir as instruções e executar o seguinte comando para acessar a pasta do projeto:
cd hello-world-vueUtiliza o seguinte comando para executar seu app em vue.js
npm run serve
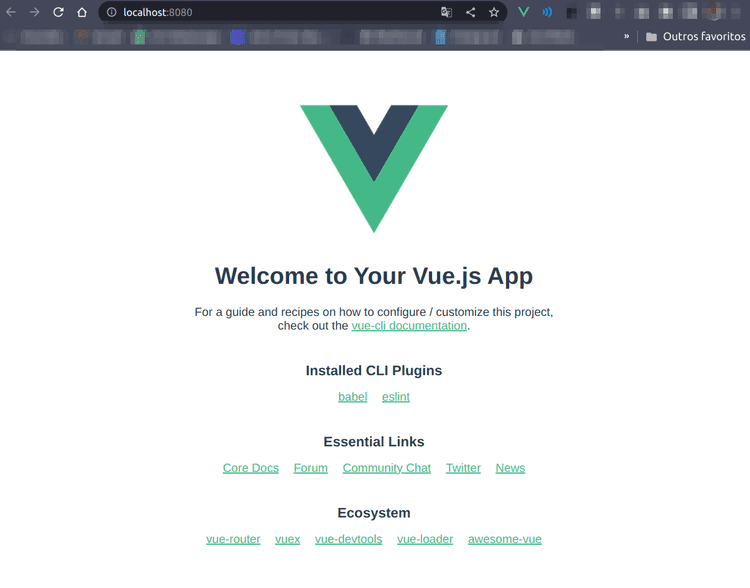
Agora basta acessar a url: http://localhost:8080/ no se navegador e voilà temos um serviço Vue.js rodando em nossa máquina:
Vamos fazer um teste. Acesse o código do projeto e procure o arquivo src/App.js e altere o código para:
<template>
<html lang="en">
<body>
<h1>Meu primeiro aplicativo Vue.js</h1>
<ol>
<li>Teste 1</li>
<li>Teste 2</li>
<li>Teste 3</li>
</ol>
</body>
</html>
</template>
<script>
export default {
name: 'App',
}
</script>Agora basta salvar a alteração do arquivo, observe que o servidor foi reiniciado sozinho e você já pode acessar http://localhost:8080/ para ver as alterações:
Em pouco tempo criamos um app Vue.js com vue-cli e foi bem divertido. Você pode fazer alteração no arquivo src/App.js para ir vendo o html sendo renderizado no navegador. Faça alguns teste e divirta se com seu app Vue.js.